Virgin Airlines | Design Leadership | 2013
A mobile-first and industry-leading airline cabin experience.
Virgin America already had a reputation for making flying fun again. It paired a playful brand personality with a great customer experience, introducing perks like touch-screen entertainment, personal power outlets, and Wi-Fi on every flight. With Work & Co, David took on the challenge of creating the airline industry’s best booking and in-flight experience. The team designed an innovative cabin experience and developed the first responsive airline website. This extended the experience to mobile, simultaneously launching new native apps for iOS and Android.
01. Focusing on the most important customer needs: Booking Speed
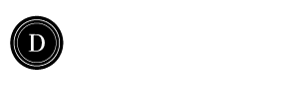
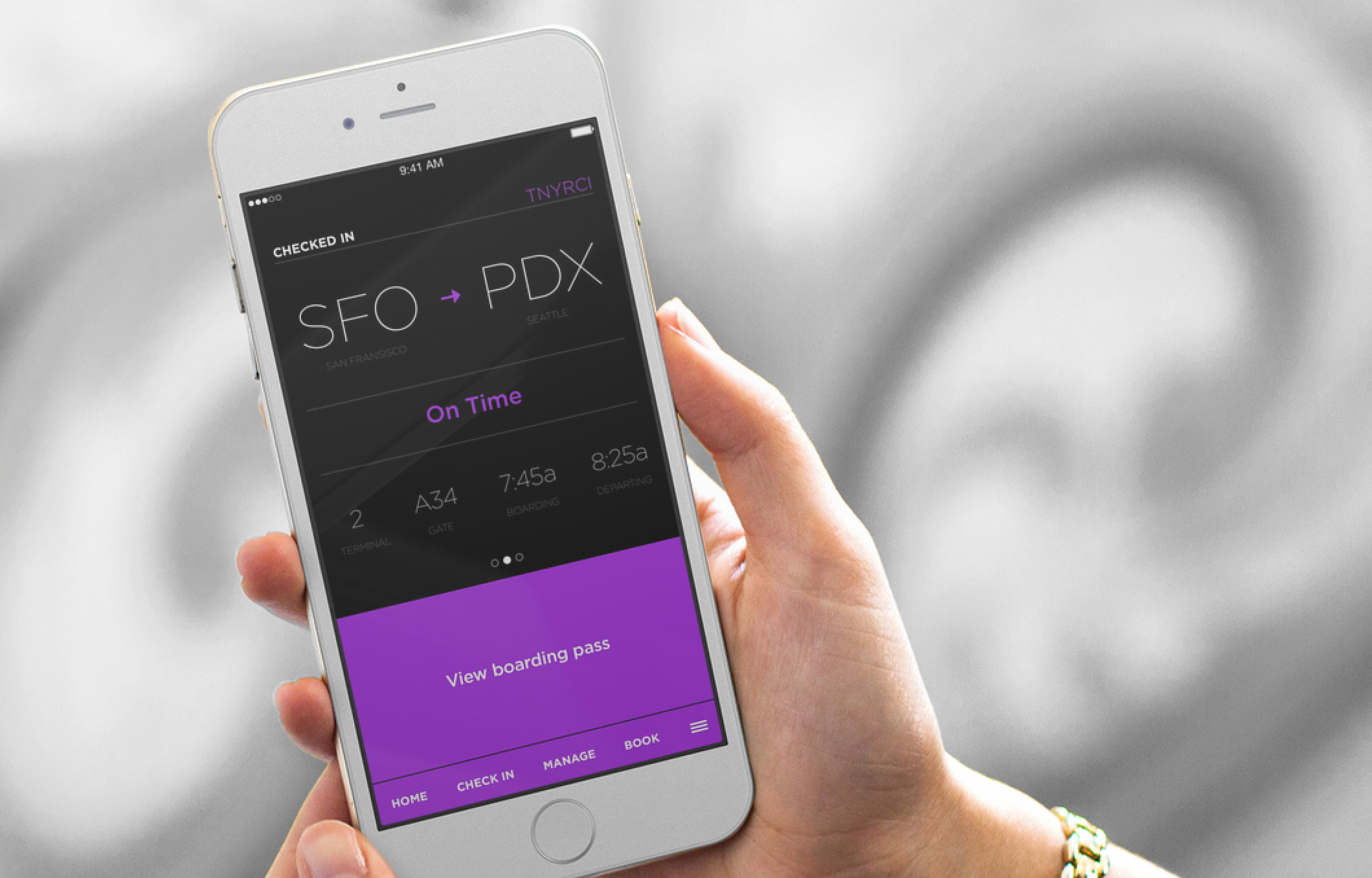
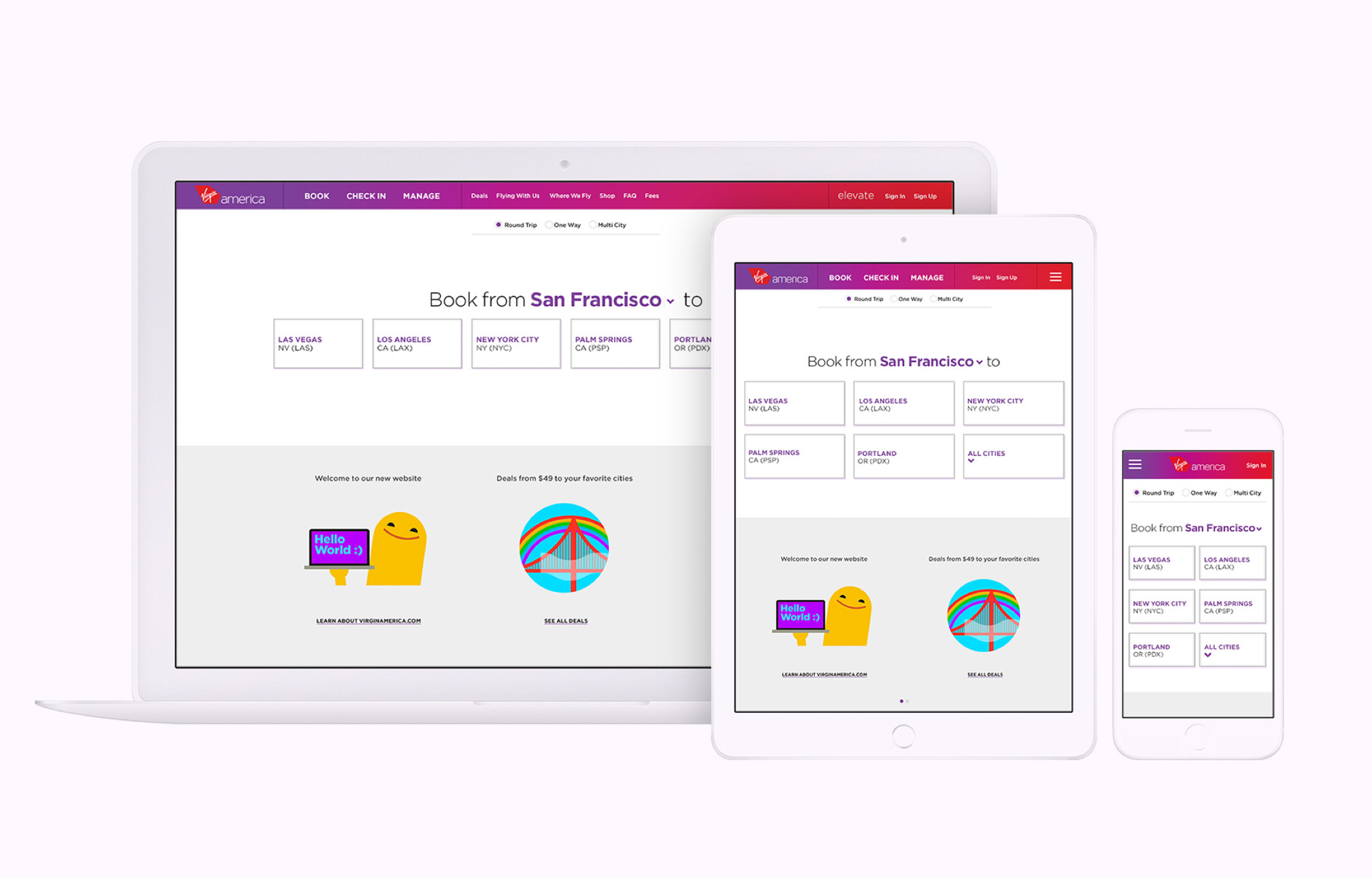
The team recognized early on that Virgin’s KPIs were driven by just a few important use cases, not a dozen. To make sure users could quickly find and book their next trip, the team prioritized homepage content that allowed travelers to book flights in just 60 seconds. A booking journey often includes multiple devices and the technology team built a site that worked on all of them. Users could start booking on a laptop at work and finish booking on a smartphone at home. The Virgin app also remembered users’ preferred routes, seat preferences, and companion details. The team built the app and website as contextually aware travel companions that showed users the most relevant information. When it was time to head to the airport, the app and website automatically switched to day-of-travel mode, enabling rapid check-in and persistent access to your boarding pass.
02. A new architecture for web and mobile: Flexible and Scalable.
An amazing front-end experience is only possible with a robust tech solution behind it. Like most airlines, Virgin’s booking was powered by Sabre, a decades-old back-end system. The team created an architecture to provide the flexibility we needed. To deliver a single-page experience with high performance, the team developed a standalone JavaScript web application in AngularJS. Compared to other airline sites at that time, it significantly reduced the number of calls to the server. At launch, the page weight for VirginAmerica.com was 850kb—half the industry average. A bespoke CMS lets Virgin America centralize flight service content, including tiers, food options, destination pages, and promotions. The team used Adobe Analytics and Optimizely for client-side A/B testing. The team built a truly native app, developing iOS and Android simultaneously to speed up development. Every platform shared the same layer of business logic to reduce maintenance with updates rolled out simultaneously across every platform.